How I Atom
Inspired by both @srobert’s & @benbalter’s “How I Atom” post [1] [2], here is my take on how I use Atom Editor – the multi-platform code editor that is base on Chromium(more specifically Electron framework) and presents itself has hackable text editor to the core.
I used to have Notepad++ as my go-to editor and Eclipse IDE for other work, but it all changed when I shifted to Atom, its like more than a text editor and a bit less than full IDE, with so many packages and easy to configure environment there is not much need for an alternative. I mainly use Atom for Web Development, though its configurable for much more.
Theme
Atom packs itself with great themes suitable for day and night usage ( Atom and One, with their Dark and Light variant), and some syntax themes, I keep tweaking it more, my current theme is Seti UI + Atom dark syntax theme, which has subtle colors for constant use, file icons, and some more tuning for tabs and padding.
Packages
A plethora of packages are now available for Atom, from small tweaks to major productive components. Some even grew out in popularity to get included in core packages of Atom, like treeview & autocomplete, these of course proved to be esteem for productive usage, though everyone has their choices of what more to add and what to keep.
These are some of the packages from what I have added for my ease, though you should also have a look at both @srobert & @benbalter article as they have shared what they like according to their deployment comfort.
-
Successor to minifier, atom-minify is helpful to minify your vanilla CSS & JS, if you didn’t added grunt or gulp for the project.
-
There might come a time when you have to include someone else’s ugly un-indented code between your lines of code, now you can use atom’s shortcut keys
Ctrl + [&Ctrl + ]for indenting everything line by line, but why not save that precious time with atom-prettify, it can be access from command pallet, and can prettify the highlighted part of code or whole document if there is no selection.PS: atom-beautify is having some issues from some time now.

-
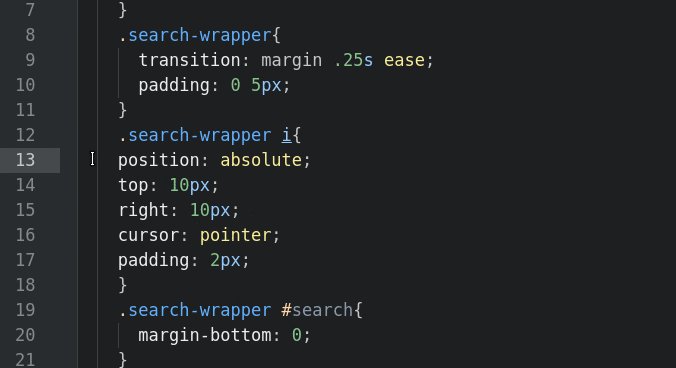
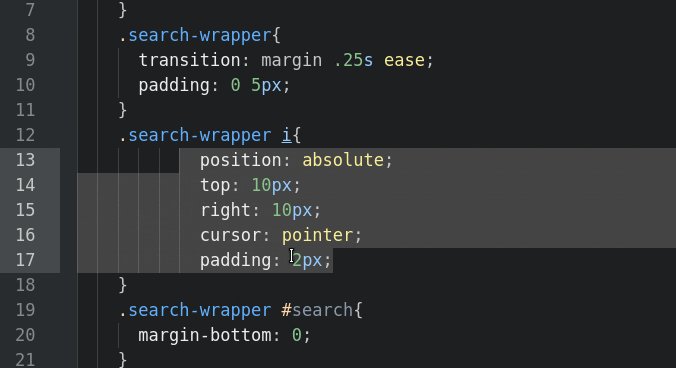
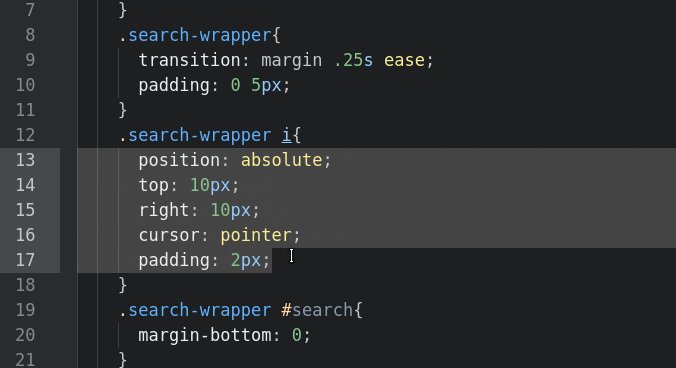
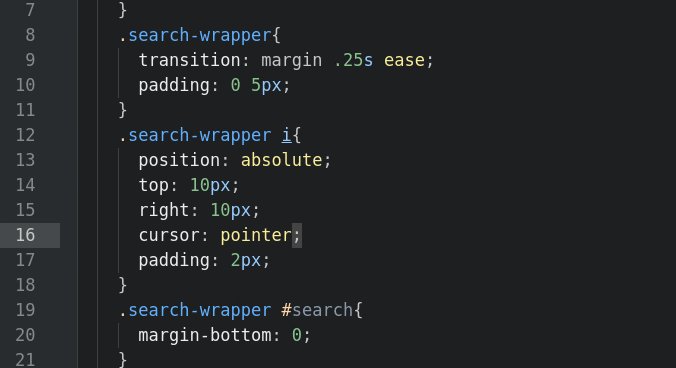
This is a must to have, (and it might me merge with ‘find-and-replace’), you can’t always open ‘search’ and travel through your search result one by one throughout the document when what you are searching is a few lines away, with this package all the matching words to the selected word are instantly highlighted and then it’s all in front of your eyes.

-
minimap asd Though not a necessity and I prefer to turn it off while composing, it proves useful when you want to traverse and want to have a visual preview of the whole document.asd You can even extend Minimap’s functionality with add-ons that will show Pigments, Git Diffs, and Linter messages in the minimap.
-
I had ignored this for sometime, because sass variables are already making life easier, but when having a large palette of colors it can still get confusing. This package can highlight HEX values, RGB values and color variables with their corresponding colors.
-
Yes, there are other good tools for this, and I do use Compass, but when working on different frameworks with their different public css directory location this package helps a lot. You can configure it to compile or not by adding snippets on the first line of the scss/sass file, with options like compiled file name, location, compression type, etc.
-
With collaboration comes plenty of ideas and sometimes dirty code, well even if it’s you own project its a good idea to mention a note for changes to tackle in future rather than to trying to implementing it right there. TODO’s, FIXME’s, NOTE’s, IDEA’s, etc. all get tucked inside the code in project and are hard to find, that’s where todo-show comes in, it indexes them all, saving so much time, there is even regex to narrow down your search result.
-
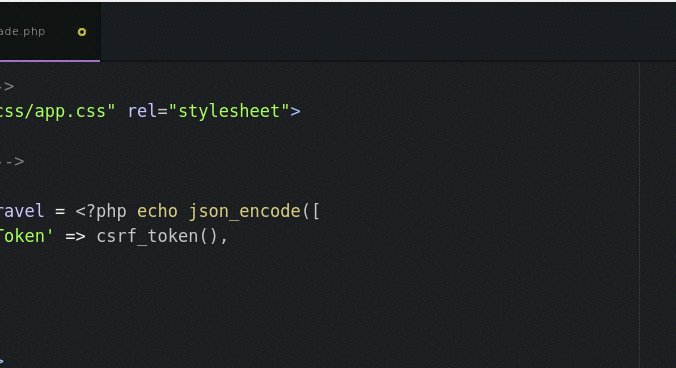
I love to work with Laravel, its an awesome PHP framework and I prefer it for Web Development (even though sometimes it feels it’s making me lazy :P ), laravel package has all the snippets for Laravel grammar.
Syntax highlighting is now like the inceptive of error detection, laravel-blade package is a syntax highlighter for blade templates used by Laravel, which is like an extension to PHP.
-
This package is all-in-one solution for all ECMA libraries, plugins are available for auto completion which adds snippets of jQuery, underscore, chai, angular, etc.
-
More like bells and whistles, expose package shows a quick overview of all open files in Tab Overview fashion, though the tab styling the seti-ui gives uncluttered tab list.
-
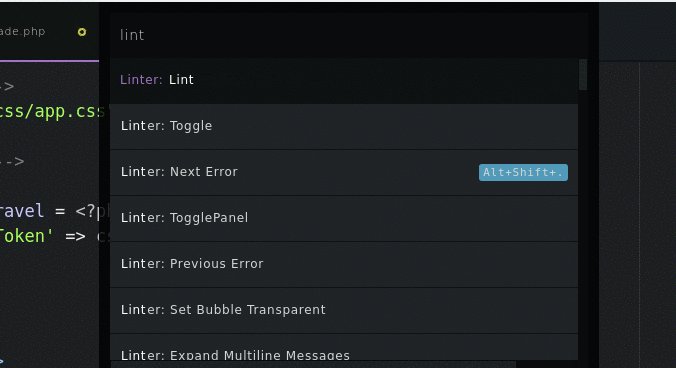
linter and all the useful linters
This is the packages which eleminates the need to switch to another editor or IDE, with a wide range of liters available from simple prose to LaTeX to Java and MATLAB. The complete list is mention over here.
Features
-
Keyboard Shortcuts
I love to use Keyboard, and shortcut slices off all the time wasted fiddled with mouse or having to press arrow keys again and again, even KDE plasma on my Linux Arch system is configured to all the shortcuts possible in GUI (including not-so-useful desktop effects, no more than to awe my friends who question - why Linux -_- ).
Atom, like other IDEs has a keybinding panel, whats greater is that it has shortcuts for quick document editing, so that it’s useful for developers and editors alike.
-
Multiple Cursors
This cool feature is so much helpful when you want to edit multiple lines at ones, rather that copy-paste, you can directly edit all at ones,
Ctrl + clickwherever you want your cursor to be.
-
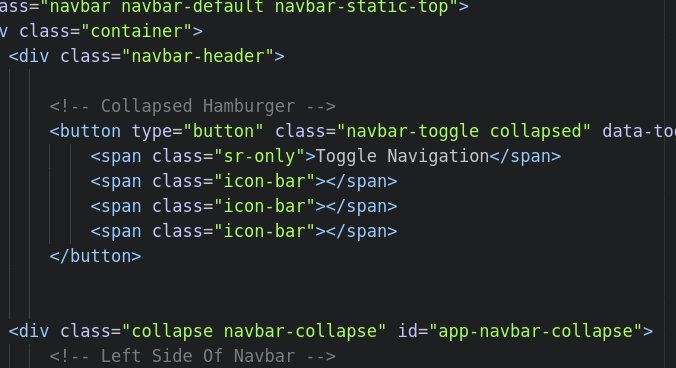
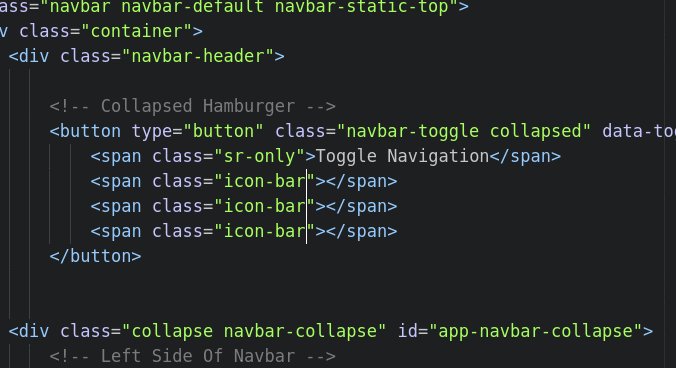
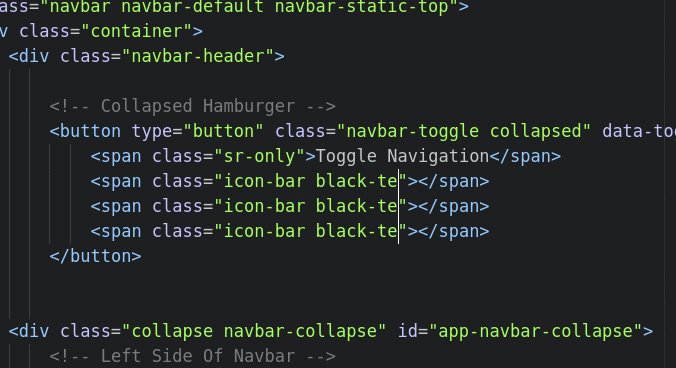
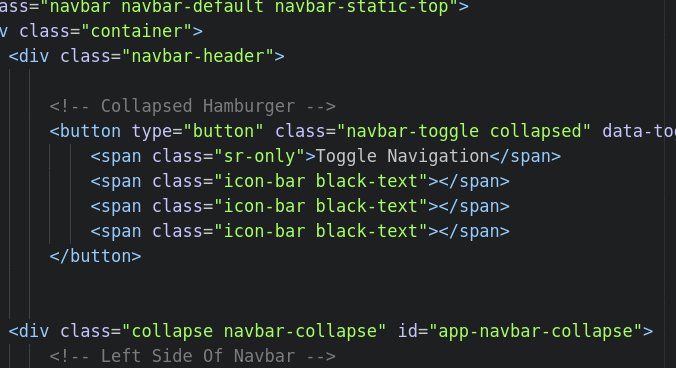
Quick Indents
Plenty of ways exist to keep your document beautiful, and this feature is natural when you decide to do work manually,
Ctrl + [andCtrl + ]will indent in or out respectively the selected lines.
-
Quick Duplicate
I have become accustom to this feature so much, I sometimes select multiple sentence from between words thinking complete sentences are clone to clipboard.
Ctrl + Cwithout anything selected will copy the current line, and then you can paste it anywhere.
-
Quick Move Sentence
This works with multiple lines without selecting the whole sentence,
Ctrl + UporCtrl + Downwill move the selected lines through the document.
-
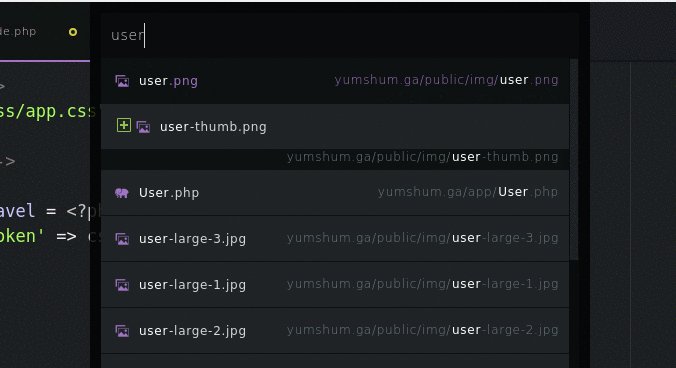
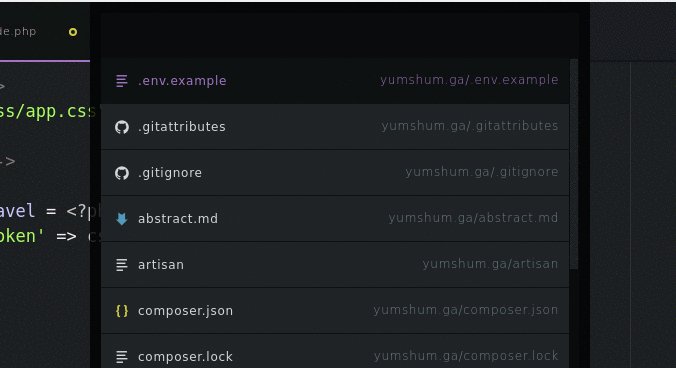
Fuzzy Finder
All the files in current project directory can be instantly searched with this,
Ctrl + Twill open the file finder, and their are some variation too —Ctrl + Twill open file finder to search all files in current project directory.Ctrl + Bwill open a list of all file names of current open tabs.Ctrl + Shift + Bwill open a list of all Git modified and untracked files.

-
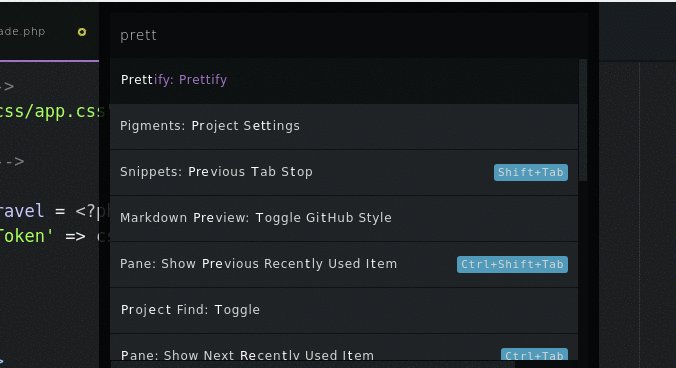
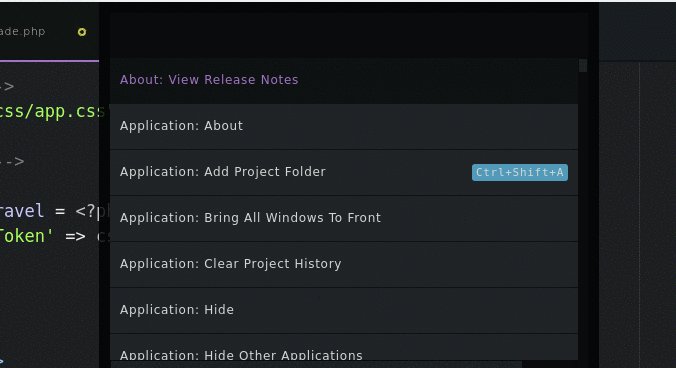
Command Palette
The true power of Atom is this hidden gem, some packages like atom-prettify and liter have their rendezvous here rather than Packages Menu in menu bar. All the useful actions/commands can be access with
Ctrl + Shift + P, if any shortcut are assign to any of them, they are mention too.
-
Window(Tab) Split Mode
You can have two horizontal and two vertical split views, i.e. you can view and edit four files at once, though two views at once should be max, according to me; unless you have broke the code are searching for what caused it!
-
Toggle Comments
Ctrl + /like other IDEs simple and fast commenting. Lines are commented based on their language specific syntax.
-
Packages
Atom couldn’t had been so popular as its now if there were not such wide variety of packages available for it, and keeping packages manager stacked inside the application helps those adopters who would opt-out utterly because they have to manually download and customize everything themselves. The ability to install and change anything and everything is what makes this code editor so great. Everyone has their preferences and there are countless post listing which packages are the best, but in the end it reduces to personal preference.
From so many packages to choose from, and the freedom to alter the source code of Atom, every customization seems less, but don’t go wasting your development time blasting asteroids, rather have some humor with xkcd-comics , Happy Editing!